
如你所见,为了偷懒我直接用docker + mysql + wordpress部署的这个Blog,而不是采用传统的前后端开发方式。
因为docker直接部署这种blog网站或者一般的企业门户实在是太简单了,全程也就十分钟搞定,节省了大量的调试和运维时间。
所以在这记录一下这次部署的流程,为了保证环境的一致性,教程中的配置文件、路径等均不建议随意修改,避免出现异常
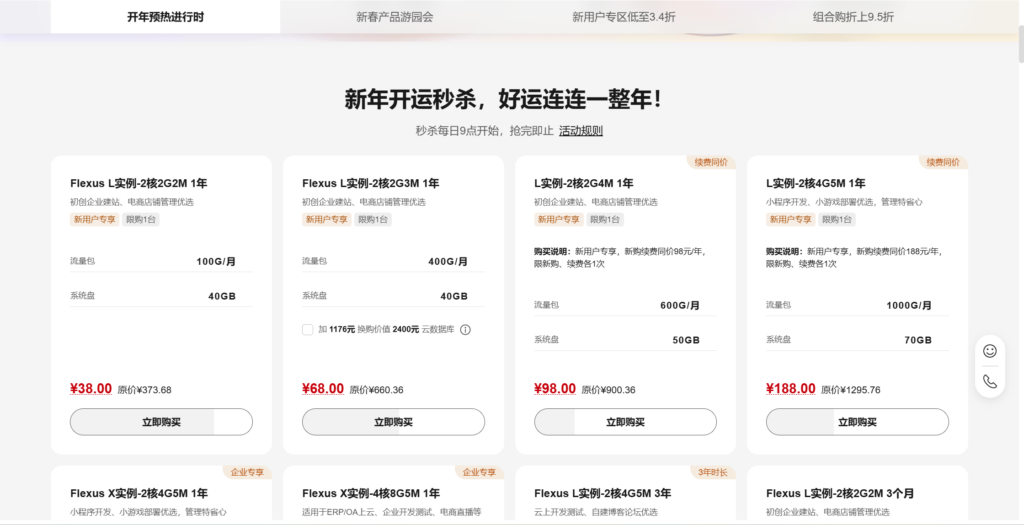
1.首先,需要有一个云服务器
1.2 购买服务器后
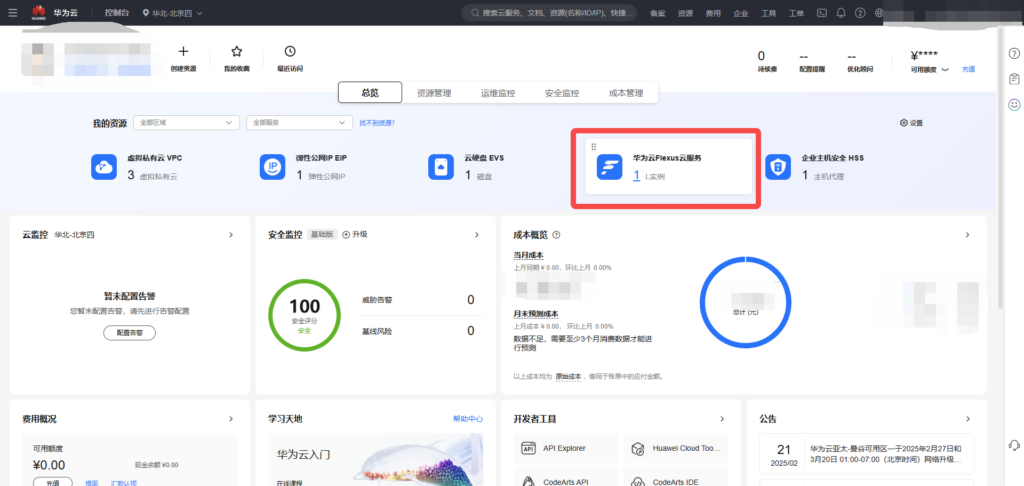
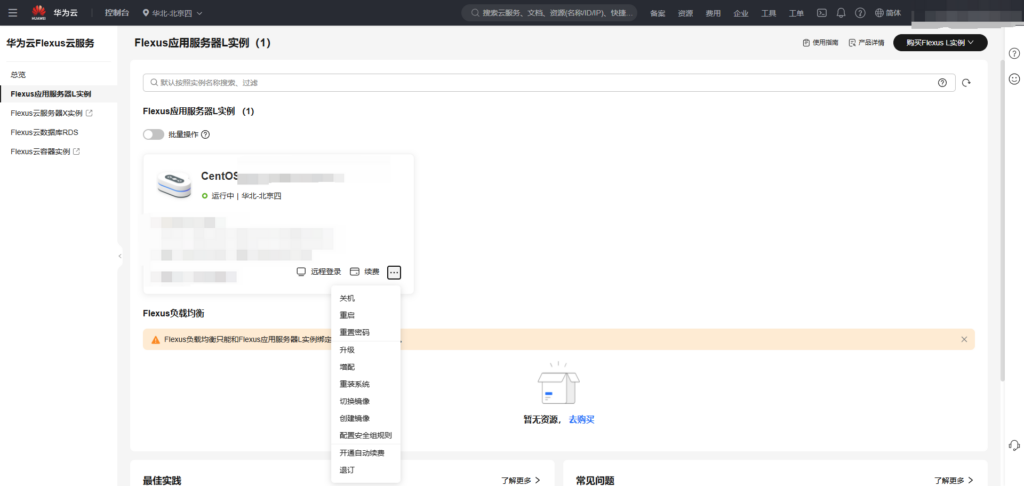
可能需要等待几分钟开通,视各供应商情况不同可能不一样,开通后在对应的云服务商网站上点击控制台,找到对应的服务器资源进行配置,除了购买的服务器外,可能会有一些附赠的其它资源,暂且不用管

然后我们选择重置密码,记住自己的服务器登录密码和公网ip,这个密码的作用是以后用来登录服务器的,每次登录云后台然后再进服务器很麻烦

设置好密码后,我们有几种选择,不管哪种选择在输入密码的时候看不到输入是正常的,这是终端对于密码的保护措施,只管按照自己的密码输入后回车即可
1.2.1通过供应商控制台登录(不推荐,每次登录还得多登录一个后台)
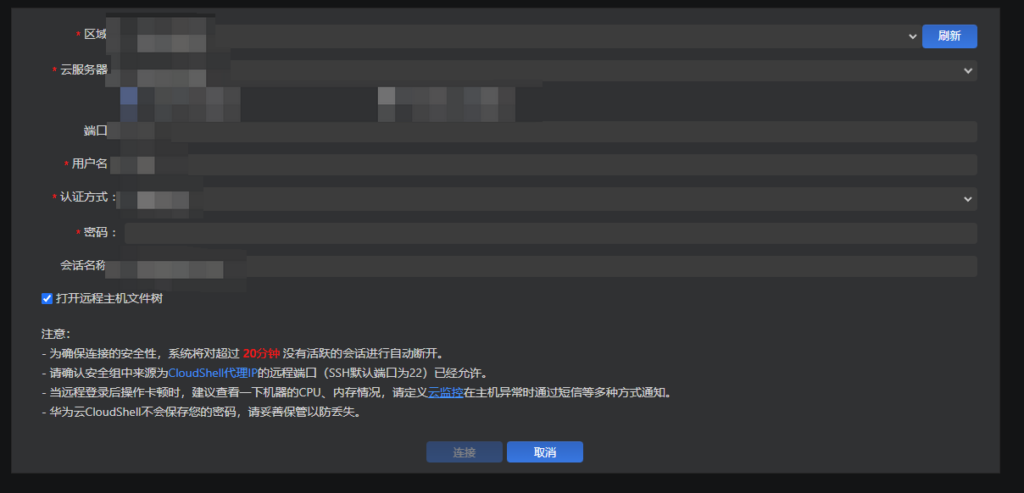
点击上图的远程登录按钮,会弹出一个弹窗,选择一种登录方式,一般必要的信息都已经默认填写好了,只有一个密码空着需要你自己输入,输入刚才重置的密码点击链接登录即可链接到服务器根目录

1.2.2通过自己的电脑终端/shell/powerShell登录
这种方法好处是可以通过配置ssh文件实现免密登录,ssh的登录方式见这篇文章(还没写),缺点是终端一般都缺少提示,需要有一定的计算机基础,新手很容易弄乱,一般来讲,需要打开你电脑的终端/shell软件,windows上一般默认自带的是powershell,mac上是终端,然后输入如下指令 ssh root@1.2.3.4,1.2.3.4换乘你刚才重置密码时候记住的公网ip,然后输入密码即可链接到服务器根目录
SSH命令的基本用法
- 远程登录:使用
ssh username@hostname命令登录到远程主机。例如,ssh user@192.168.1.1。 - 指定端口登录:使用
-p选项指定端口号。例如,ssh -p 2222 user@hostname。 - 使用密钥登录:使用
-i选项指定私钥文件。例如,ssh -i /path/to/private_key user@hostname。 - 执行远程命令:在命令末尾添加要执行的命令。例如,
ssh user@hostname ls -l。
1.2.3通过终端链接软件登录(推荐)
我个人由于是前端出身,习惯通过vscode链接服务器,这样编辑文件和启动服务非常方便,也推荐大家这么做,后续在服务器上做些什么很方便,省去了了解很多linux指令的麻烦
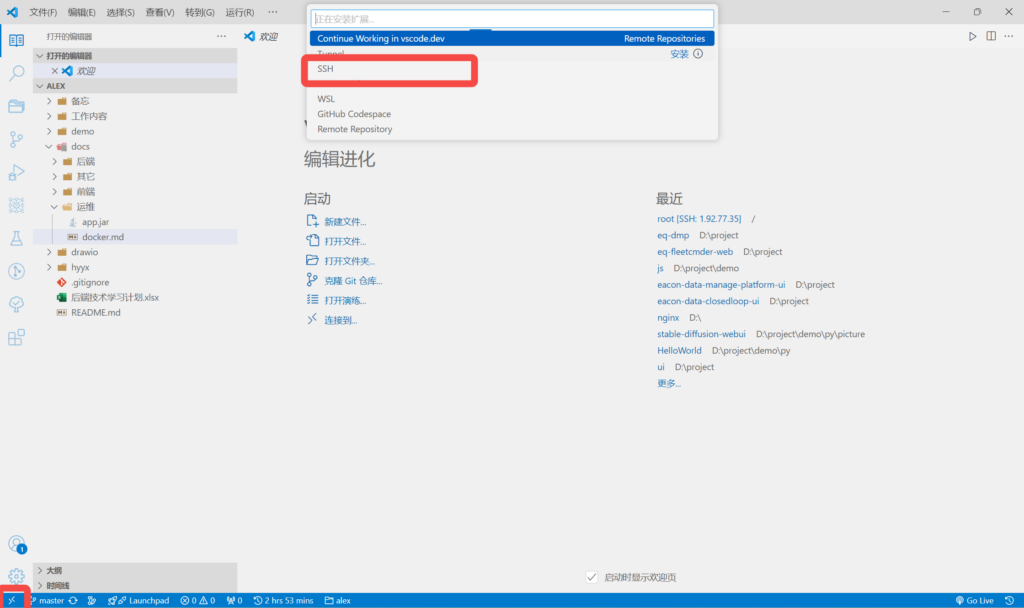
点击左下角那个小图标,上面会出现这个弹窗,点击ssh,会自动安装几个依赖插件

安装完成后,选择连接新主机,在顶部新出现的输入框中,输入 ssh root@1.2.3.4,1.2.3.4换乘你刚才重置密码时候记住的公网ip,然后输入密码,会打开一个空白的vscode

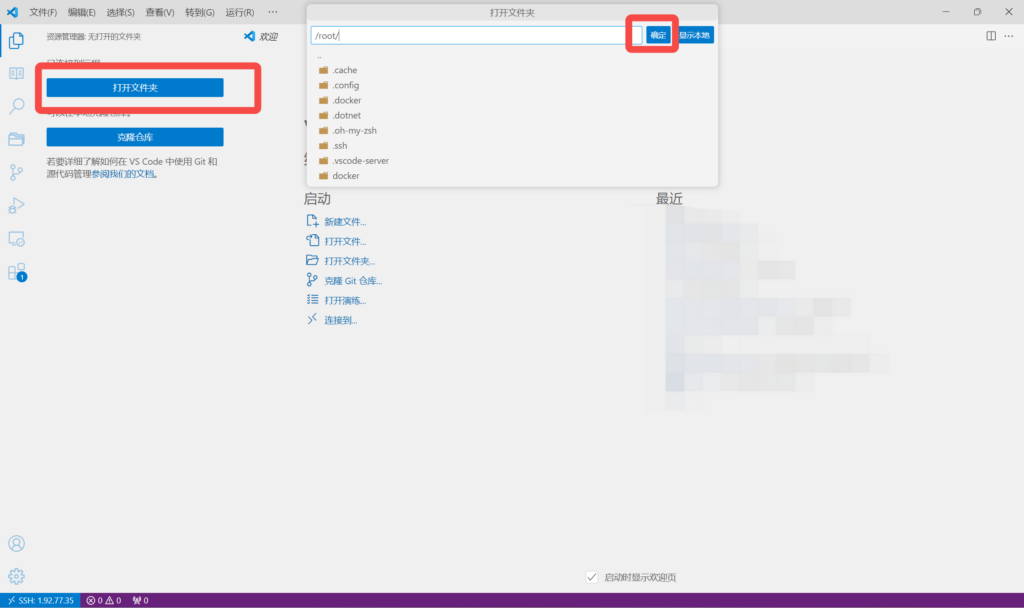
然后在这个空白的vscode中,点击左侧的打开文件夹,点击上边新出来的弹窗的确定,重新输入密码,就会打开根目录,之后我们所有的改动都会即时同步到服务器上,所以一定要谨慎操作
ps:其实真误删改了什么也不要紧,在服务器后台我们重置密码那个地方有一个重置镜像,操作后会把系统恢复到最初状态,现阶段可以这样操作,等项目运行后就不能这样了,会浪费很大的精力
1.3链接到根目录后
再次重申,这里的任何改动都一定要谨慎操作,目前已经处于服务器的linux系统上

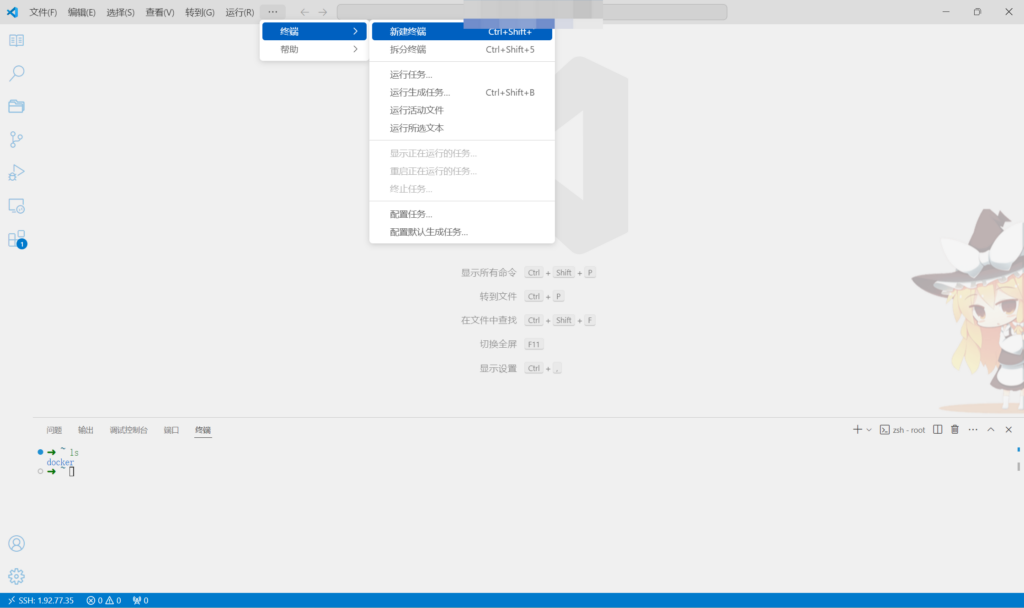
点击顶部菜单栏的终端,新建终端,底下会打开一个vscode的内置控制台,在这里输入接下来的指令
2.之后,安装docker
到这里之后就属于运维和技术的范畴了,有技术功底的可以按照自己的想法进行操作,教程只针对于新手进行固定流程讲解,不扩展了。
使用 docker 部署程序可以让我们省很多事,只要拿到配置好的compose.yaml文件,我们可以很轻松的实现一键部署,相比于传统的在服务器上部署各个环境,docer可以保持流程的一致性,具体原理不在这篇文章内进行扩展了,新手跟着后续流程操作即可。
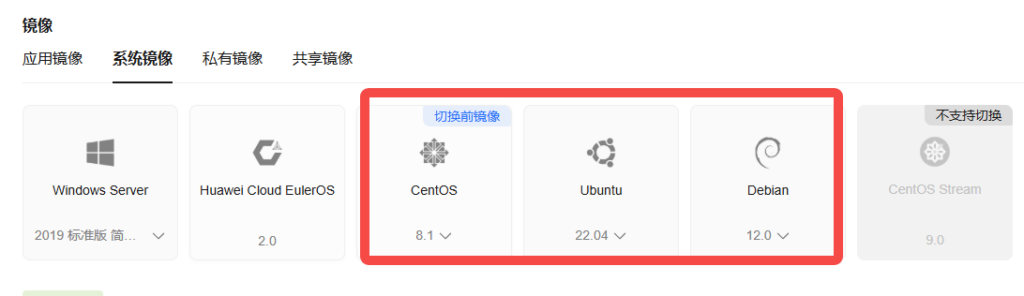
不同版本的linux自带的包管理工具不太相同,具体的可以网搜一下自己的版本,例如 centos包管理工具,以 yum 为例,其它工具大同小异
2.1安装docker
!!如下所有命令都是在服务器控制台执行
控制台执行如下命令安装
sudo yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
等待一会安装完成后,执行如下命令进行开机自启动
systemctl enable docker –now
然后执行如下命令,配置国内镜像进行下载加速,要不下载会很慢
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": [
"https://docker.m.daocloud.io",
"https://docker.imgdb.de",
"https://docker-0.unsee.tech",
"https://docker.hlmirror.com",
"https://docker.1ms.run",
"https://func.ink",
"https://lispy.org",
"https://docker.xiaogenban1993.com"
]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker到这里docker安装和配置就完成了
3.再后,一键安装mysql+wordpress+nginx

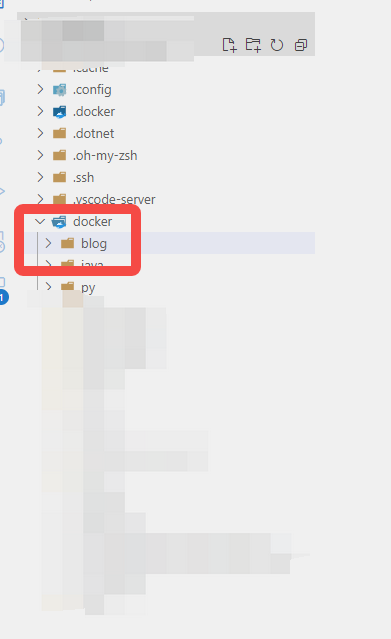
回到vscode链接的服务器文件列表,在根目录创建一个docker文件夹,下面再创建一个blog文件夹,用来存放博客相关的一些文件

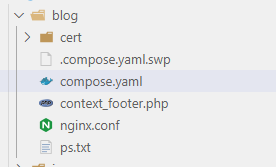
然后在blog文件夹下新建compose.yaml文件,内容如下
version: '3.8'
services:
mysql:
container_name: mysql
image: mysql:8.0
ports:
- "3306:3306"
environment:
- MYSQL_ROOT_PASSWORD=****** # 这里输入你想要的数据库密码,可以和服务器密码是一个,自己存好
- MYSQL_DATABASE=wordpress
volumes:
- mysql-data:/var/lib/mysql
- /app/myconf:/etc/mysql/conf.d
restart: always
networks:
- blog
wordpress:
image: wordpress
ports:
- "8080:80"
environment:
WORDPRESS_DB_HOST: mysql
WORDPRESS_DB_USER: root
WORDPRESS_DB_PASSWORD: ****** # 这里上边输入的那个服务器密码,再输入一次,一定要一样
WORDPRESS_DB_NAME: wordpress
volumes:
- wordpress:/var/www/html
restart: always
networks:
- blog
depends_on:
- mysql
nginx:
image: nginx
container_name: my-nginx
ports:
- "443:443" # 将主机的 80 端口映射到容器的 80 端口
- "80:80" # 将主机的 80 端口映射到容器的 80 端口
volumes:
- /root/docker/blog/cert:/etc/nginx/cert
- /root/docker/blog/nginx.conf:/etc/nginx/nginx.conf
restart: always
networks:
- blog
depends_on:
- wordpress
volumes:
mysql-data:
wordpress:
networks:
blog:
之后,在同级的位置,创建nginx.conf文件,为了方便我都放在一起了,正常应该分开维护,nginx.conf内容如下
events {}
http {
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://wordpress:80;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}配置好这些内容后,我们回到vscode 的服务器控制台的地方,输入如下指令用来创建一个docker网络
docker network create blog
执行完后,我们输入如下指令,把当前路径改为配置文件所在的路径
cd ~/docker/blog
然后执行如下命令启动docker compose
docker compose up -d
到这里,几个服务的启动应该已经成功了,我们执行如下命令验证
docker ps -a

执行后所有的这个位置都是 up ,证明启动成功,如果有不是up的,重新执行 docker compose up -d 即可
如果多次尝试都不成功,请找 ai 问一下报错信息或者联系我的邮箱,大概率是你改了某些配置和当前教程不一致导致的
4.最后,访问wordpress控制台
浏览器输入1.2的公网ip,会打开一个wordpress的初始化配置页面,在其中配置我们的管理者用户名/密码等信息即可,到这里我们的博客已经启动成功了,具体的wordpress配置不在这里罗列了
5.扩展,拥有自己的域名
到目前为止我们的操作都停留在使用ip的基础上,但是ip这么长一串很难给别人访问,这时候我们就需要拥有一个域名,域名看个人的经济实力,推荐个人的博客可以使用.top的域名,一年大概几十块钱,可以在云供应商-产品/服务-域名下进行购买,域名供应商和服务器供应商可以不是一个,我自己的网站域名供应商是阿里云,服务器在华为云,哪个便宜用哪个。

购买后需要进行备案才可以使用,域名和服务器都需要,在购买域名的供应商找到备案菜单,如实填写信息即可,不清楚的可以网上搜一下,即使填错服务上的客服也会联系你进行更改,等域名和服务器都备案通过后才可以进行域名解析

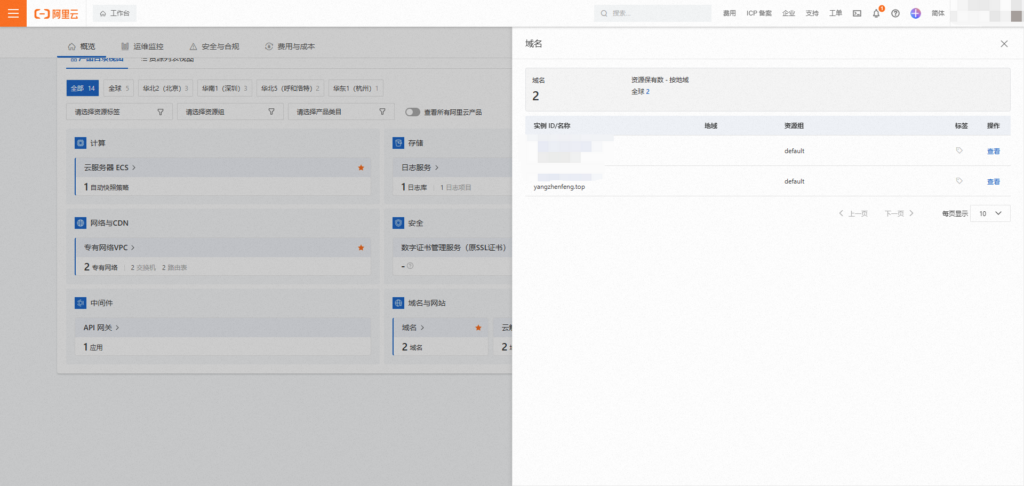
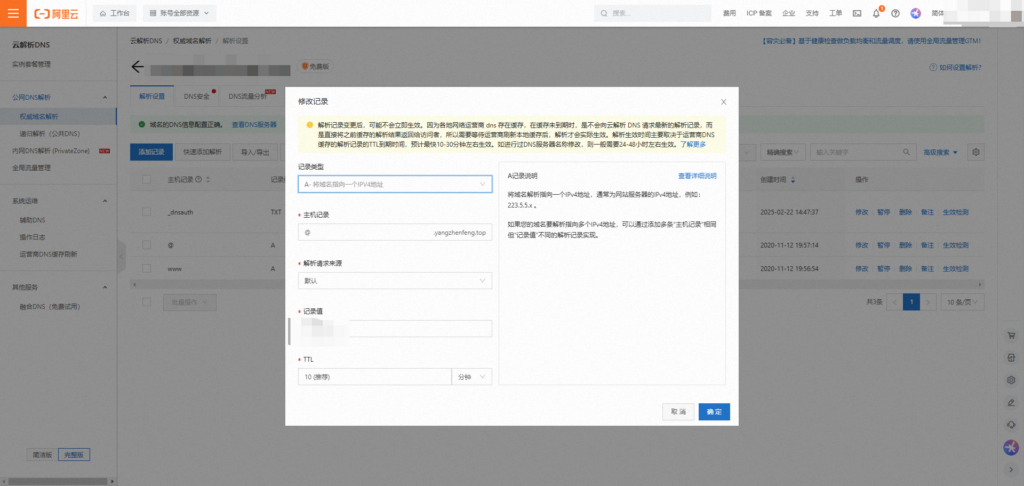
域名解析在服务商控制台内找到域名资源,点击详情/编辑后找到域名解析菜单,一定要网站备案通过后才能解析,否则备案的时候可能会让你关掉,点击添加两条记录,记录值为自己在1.2的时候记住的公网ip,主机记录一次填 www,一次添@,其它值默认即可

填写好后,等几分钟才会生效,之后访问我们申请的域名就可以访问我们的blog了
6.扩展2,https证书
如上解析完域名以后,网站可以正常通过域名进行访问了,但是还没有https证书,只可以通过http访问,在部分情况下会给用户提示网站不安全,影响体验,接下来这段讲的是怎么申请免费的https证书并安装到网站
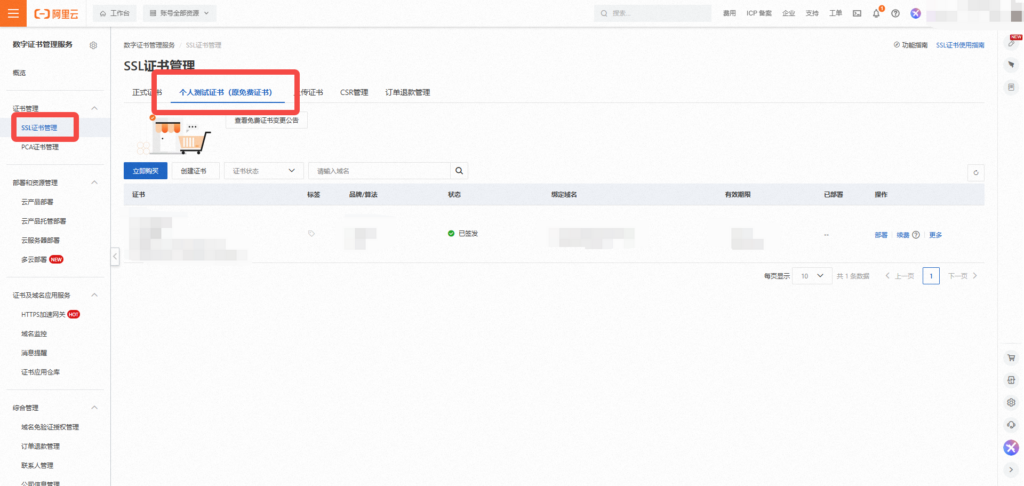
6.1通过域名服务上控制台,找到数字证书管理服务/ssl证书服务,每个服务商可能有不一样的名字

找到ssl证书,免费证书,因为是免费的,所以一般藏得比较深,需要自己仔细找一下
6.2点击立即购买,去掉没用的服务购买即可

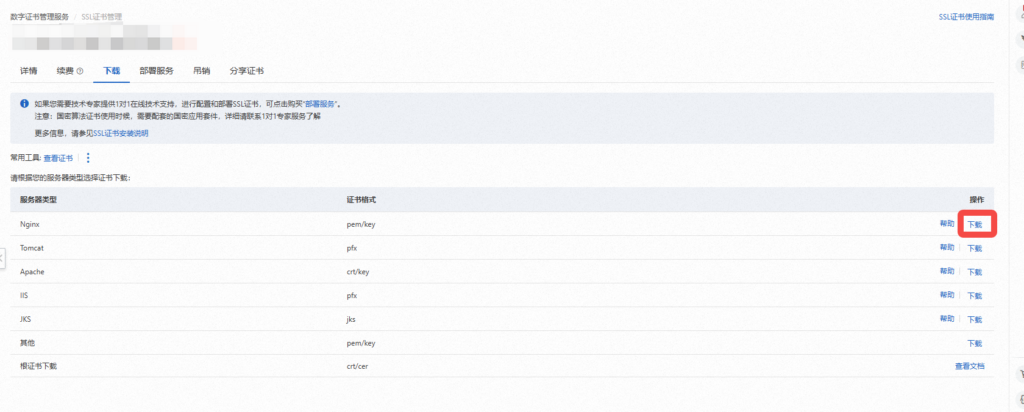
购买后点击更多,找到下载功能,下载到本地,由于我们之前服务器用的是nginx,所以这里下载nginx格式的证书

下载后解压,有两个文件,后缀一个是.key,一个是.pem

在服务器blog上右键,新建一个文件夹,名字叫cert,将这两个文件传到cert文件夹内,可以通过邮件cert文件夹新建这两个文件的同名文件然后复制粘贴内容进去实现,也可以通过scp指令来实现
然后修改上边的nginx.conf文件内容为
events {}
http {
upstream wordpress {
server wordpress:80;
}
server {
listen 80;
server_name xxx.top; # 替换为你的域名,不需要http:www.
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name xxx.top; # 替换为你的域名,不需要http:www.
ssl_certificate /etc/nginx/cert/xxx.pem; # 替换为你的证书路径
ssl_certificate_key /etc/nginx/cert/xxx.key; # 替换为你的私钥路径
location / {
proxy_pass http://wordpress;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}
修改后在vscode的终端上输入
docker compose restart
重启服务,然后接口用https:域名 来访问了
最后,辛苦各位看到这里,之后我们就可以正常的编辑发布我们的网站内容了,这篇文章就到这里,如果遇到什么问题欢迎留言或者给我发邮件,我在空闲的时间会回复大家的。